javascript class inheritance constructor
In JavaScript one class inherits other classes using the extends keyword. Using class inheritance a class can inherit all the methods and properties of another class.

Why Mdn Argues That Js Classes May Cause An Error Stack Overflow
Lets see how it works.

. 1 2 3 4 5 6 class Person. It enables you to provide custom initialization before instantiated object calls any method. In JavaScript a constructor is just a function invoked by the new operator which builds a new object.
Something to take into consideration is that. The constructor method is a special method for creating and initializing an object created with a class. Building a Class Object Instantiation is done through class object constructors.
Tempted to do Sushiprototypeconstructor Sushi. Wow that keyword really is superand its going to save us a lot of code. Suppose we have another food item like in a real inheritance situation.
Var banshee new SuperHumanSilver Banshee sonic. Before we realize breadconstructor Sushi. This will throw a SyntaxError.
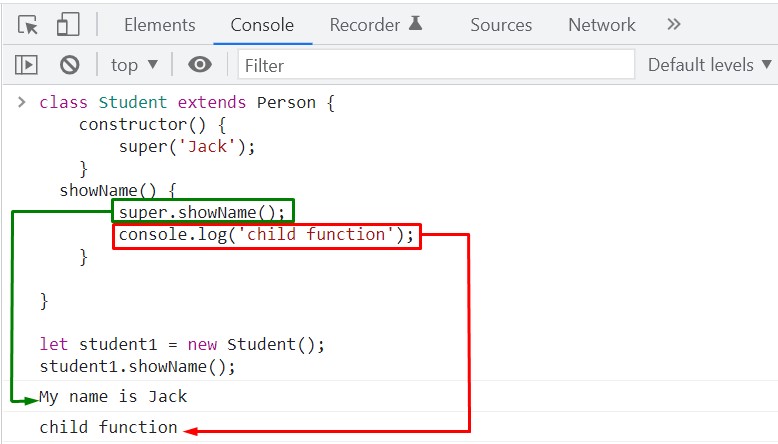
The method is used inside the child class to denote the parent classTherefore when you invoke the super keyword in the constructor methods you call the parents constructor. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. JavaScript Super Keyword.
We might be Sushiprototype basicFood. However constructors are important part of class objects and inheritance saves you time when designing your applications. What are classes in JavaScript.
MyChair and anotherChair each with different. Bind this to the new object so you can refer to this in your constructor code. There is just one final part of the Pseudo-classical pattern we have to discuss and that is where prototypal inheritance comes into play.
SuperHumanprototypeusePower function consolelogthissuperPower. The JavaScript super method refers to the parent class. Inheritance is a useful feature that allows code reusability.
JavaScript still follows a prototype-based inheritance model. Class Inheritance in JavaScript is a valuable feature that permits code re-usability. Function SuperHuman name superPower thisname name.
Number return Mathmaxthisheight superminHeight. The labels behavior is affected by new. The same thing var sushi new Sushi.
This is the most important topic in object oriented programming. Its a unique internal label. A constructor can use the super keyword to call the constructor of the parent or super class allowing the child class to inherit all of the key-value pairs and methods from its parent.
To use class inheritance you use the extends keyword. It calls Prototypal-based Inheritance. A class created with a class inheritance inherits all the methods from another class.
When you new up a class instance the constructor is automatically called. That weve ruined. Again sushiconstructor Sushi.
Classes were introduced in EcmaScript 2015 ES6 to provide a cleaner way to follow object-oriented programming patterns. A SyntaxError will be thrown if the class contains more than one occurrence of a constructor method. Number return Mathmaxthiswidth superminWidth.
Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. It also allows you to create a child class that inherits the functionality of the parent class while PREVIOUS. A derived constructor has a unique internal property ConstructorKindderived.
Heres a little refresher. Return the new object. Say we wanted to make 2 chair objects.
The constructor is defined using the constructor keyword. In OOP-object represents real-world things. The constructor is a special method to create and initialize an object instance of that class.
This write-up discussed class inheritance in JavaScript. The constructor method is called automatically when a class is initiated and it has to have the exact name constructor in fact if you do not have a constructor method JavaScript will add an invisible and empty constructor method. In JavaScript inheritance is by a prototype object.
Class declaration To declare a class you use the class keyword followed by the class name and class body in curly brackets. Return I have a thiscarname. Just like a constructor outside a class definition it will.
Constructors can be public or private and they can take parameters or be parameterless. In object-oriented programming inheritance is the mechanism of basing an object or class upon another object prototype-based inheritance or class class-based inheritance retaining similar. Just like in functions you can declare a class or express it.
In this example the class called Brand will inherit all properties and methods of the class Car. Present. If you dont provide your own constructor then Javascript will call the default constructor.
You can use the super method to call the constructor. The child class will have access to all the methods of the parent class and you can invoke all the methods of the parent class using the child class object. Create a class named Model which will inherit the methods from the Car class.
We have also explained shadowing methods and inheriting static. Create a new object. Inheritance is one of Object the concept in Oriented Programming.
Setting Behaviours to Pseudo-classical Objects. It is no small task. You can use the extends keyword for creating a class inheritance in JavaScript and the super keyword to refer to the parent class.
The constructor function is a special method for creating and initializing an object created with class. Class StretchCell extends TextCell width. Var Customer function first_name last_name.
Introduction to constructor functions in JS. Run the code in the constructor. With the class inheritance mechanism in JavaScript the child class can access the methods and properties of the parent class.
In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. The object is an instance of a class. There can only be one special method with the name constructor in a class.
Add the super keyword. Constructor is special function in the class declaration which defines a function that represents the class itself. Now that you understand how constructors really work congratulations.
A class cannot have more than one constructor method. Prototypal-based Inheritance in JavaScript. By utilizing the class inheritance the child class will have all access to the properties and methods of the parent class in a JavaScript program.
Classes are special functions that facilitate the creation of constructors and prototype-based inheritance.

How To Use Javascript Classes Class Constructor And Class Inheritence

Class Inheritance In Javascript

Polymorphism And Es6 Dev Community

Class Inheritance In Javascript

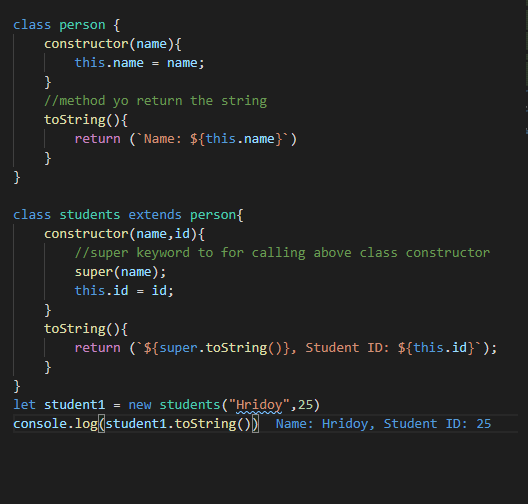
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium

How To Use Javascript Classes Class Constructor And Class Inheritence
